Search
How to Use Gap, RowGap, and ColumnGap in React Native Flexbox, by Ruth Simon
$ 19.50 · 5 (266) · In stock

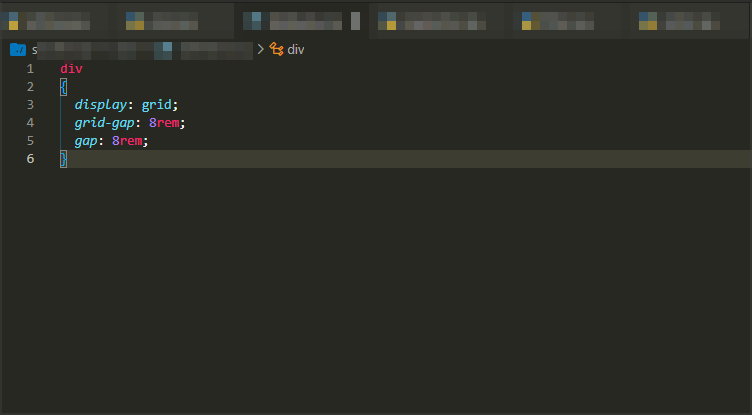
In React Native, Flexbox is used for layout and positioning of components. Flexbox provides several properties to control the spacing between flex items, including the gap, rowGap, and columnGap…

miro./v2/resize:fit:1400/1*w23veFuxm-GR3

w3cplus
React Native 2023: Cross-Platform, TypeScript, and Flexbox Updates

Solve icons not showing up - React Native Vector Icons
w3cplus

w3cplus

w3cplus

miro./v2/resize:fit:1358/1*A_emWrOTdFpJl

w3cplus
You may also like