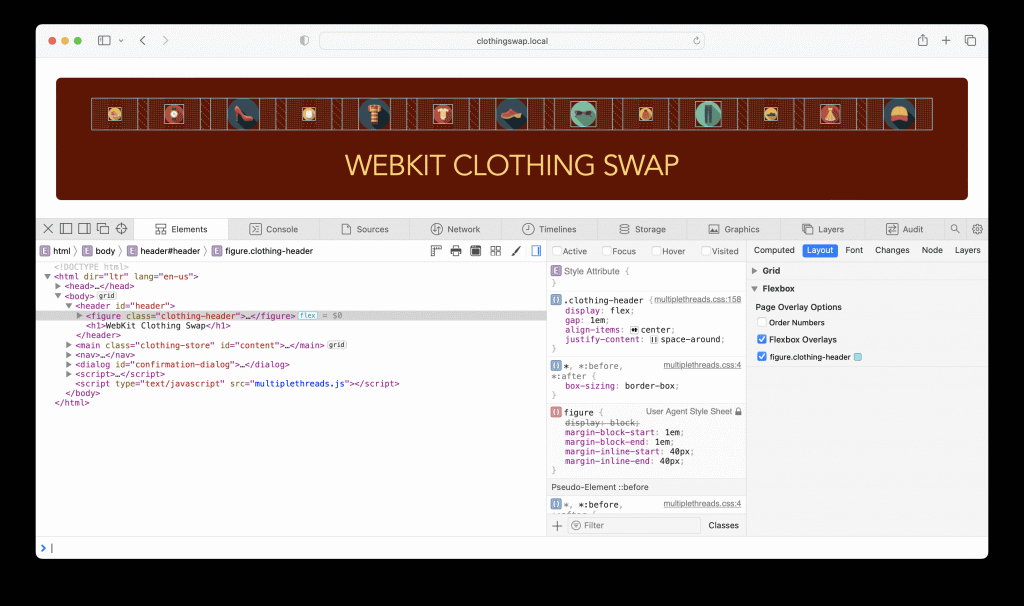
Safari 14.1 Adds Support for Flexbox Gaps
$ 15.50 · 4.8 (332) · In stock

Yay, it's here! Safari 14.1 reportedly adds support for the gap property in flexbox layouts. We've had grid-gap support for some time, but true to its name

Flexbox gap workaround for Safari on iOS 14, 13 and lower, by Paweł Puzio

Summary of WebKit features added in Safari 16 - GIGAZINE

Polyfill CSS using styled-components mixins in React, by Thor Chen

Eric Valois (@ericvalois) / X

SOLVED: Set CSS flexbox column & row gap - Feature Requests / Improvements - Bricks Community Forum

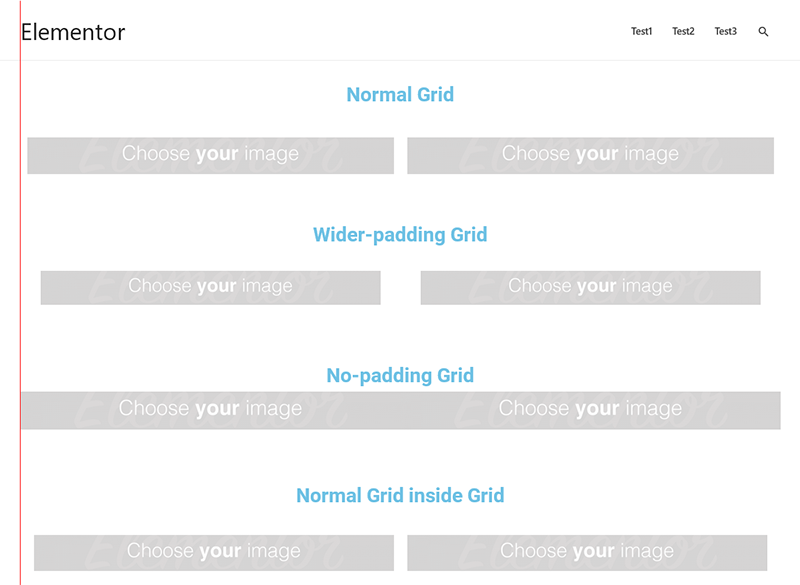
Introducing Elementor 3.6: Leverage Flexbox Containers To Create Top Performing And Responsive Designs
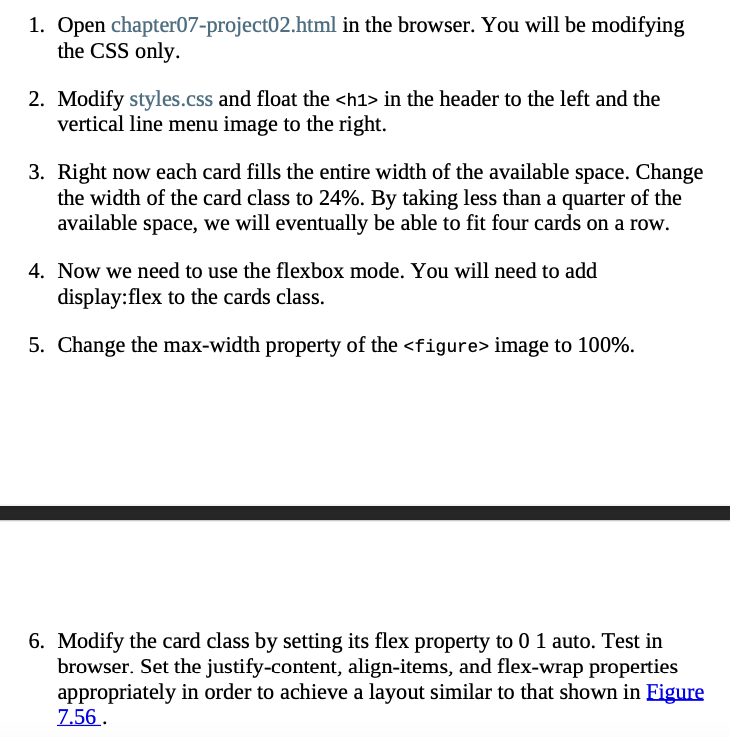
Solved Please use these instructions to help. Please only

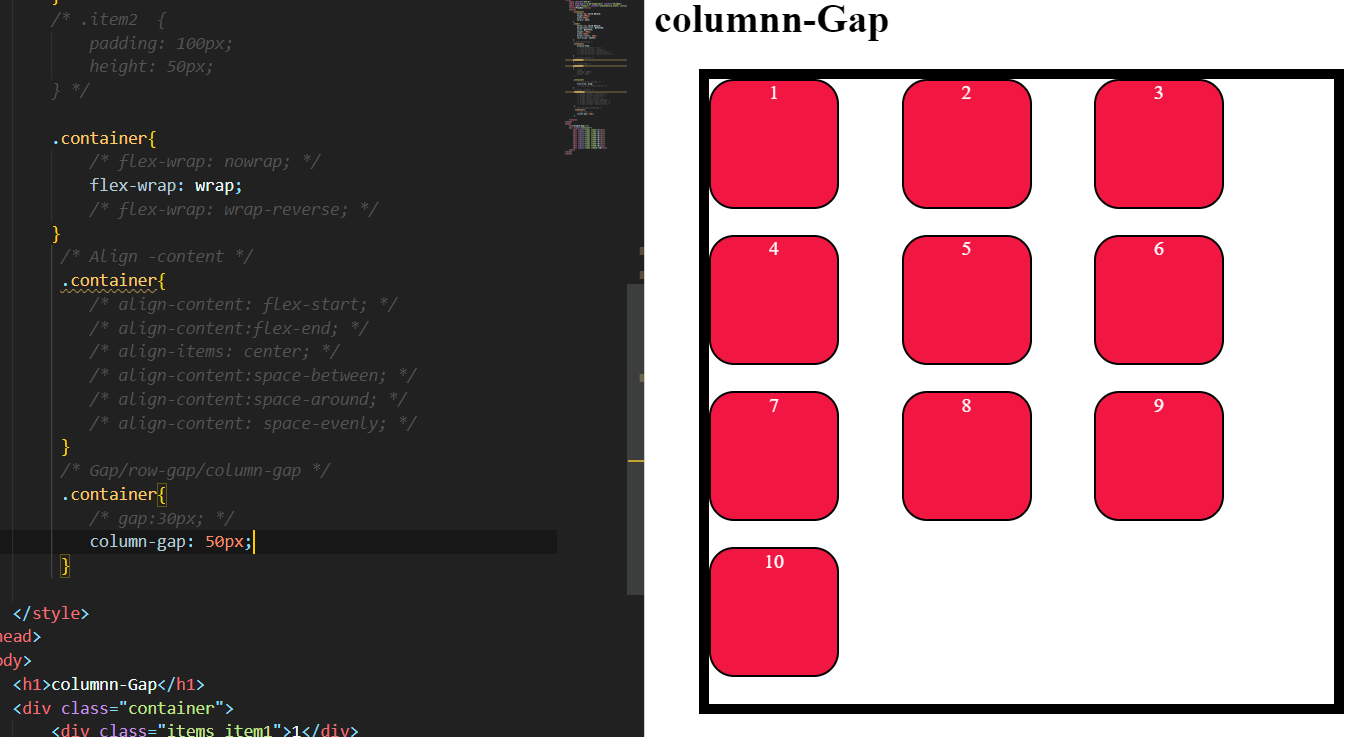
CSS】Flexboxでのgapの使い方|toya
Flex Shrink - Tailwind CSS
Gap - Tailwind CSS

Tailwind Flex box Basics: A Comprehensive Guide

Quick! What's the Difference Between Flexbox and Grid?

Arun Kumar (@arunitc) / X

Flexbox gap workaround for Safari on iOS 14, 13 and lower

Webkit function of 'Safari 16 Beta' has been updated, and web push function for macOS has been added. - GIGAZINE