How to set the width and height of an image using HTML
$ 8.50 · 5 (425) · In stock

A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions.
A computer science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions.
The height and width of an image can be set using the height and width attribute. The height and width can be set in terms of pixels. The img height attribute is used to set the height of the image in pixels. The img width attribute is used to set

How to define a variable in HTML5 ? - GeeksforGeeks

How to dynamically set the height and width of a div element using jQuery ? - GeeksforGeeks

How to Set the height and width of the Canvas in HTML5? - GeeksforGeeks

How to Set Width and Height of Span Element using CSS ? - GeeksforGeeks

html - How to automatically add height and width in Visual Studio? - Stack Overflow

HTML width/height Attribute vs CSS width/height Property - GeeksforGeeks

How to resize an image in HTML?

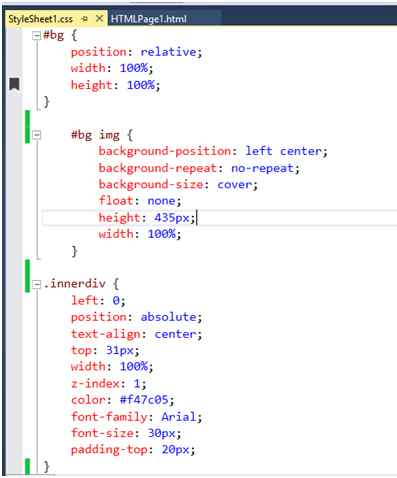
Set Background Image Throughout Your Webpage And Display Some Text Over It

css - height and width on html and body elements - Stack Overflow

How To - Aspect Ratio / Height Equal to Width

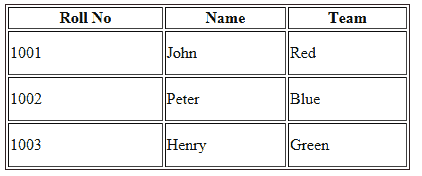
HTML Tables with CSS Styles
How to specify the width and height of the canvas using HTML ? - GeeksforGeeks










