html - Make div full size of window with NO margin - Stack Overflow
$ 31.00 · 4.6 (158) · In stock

I hate to even ask something that seems so dumb but I just dont get this. All I want to do is have a blue div at the top of my window that stretches across the entire window. I thought width:100%;

html - Css width:fit-content; property doesn't work well. Parent element has this property calculates its width smaller than its content - Stack Overflow

z-index CSS-Tricks - CSS-Tricks

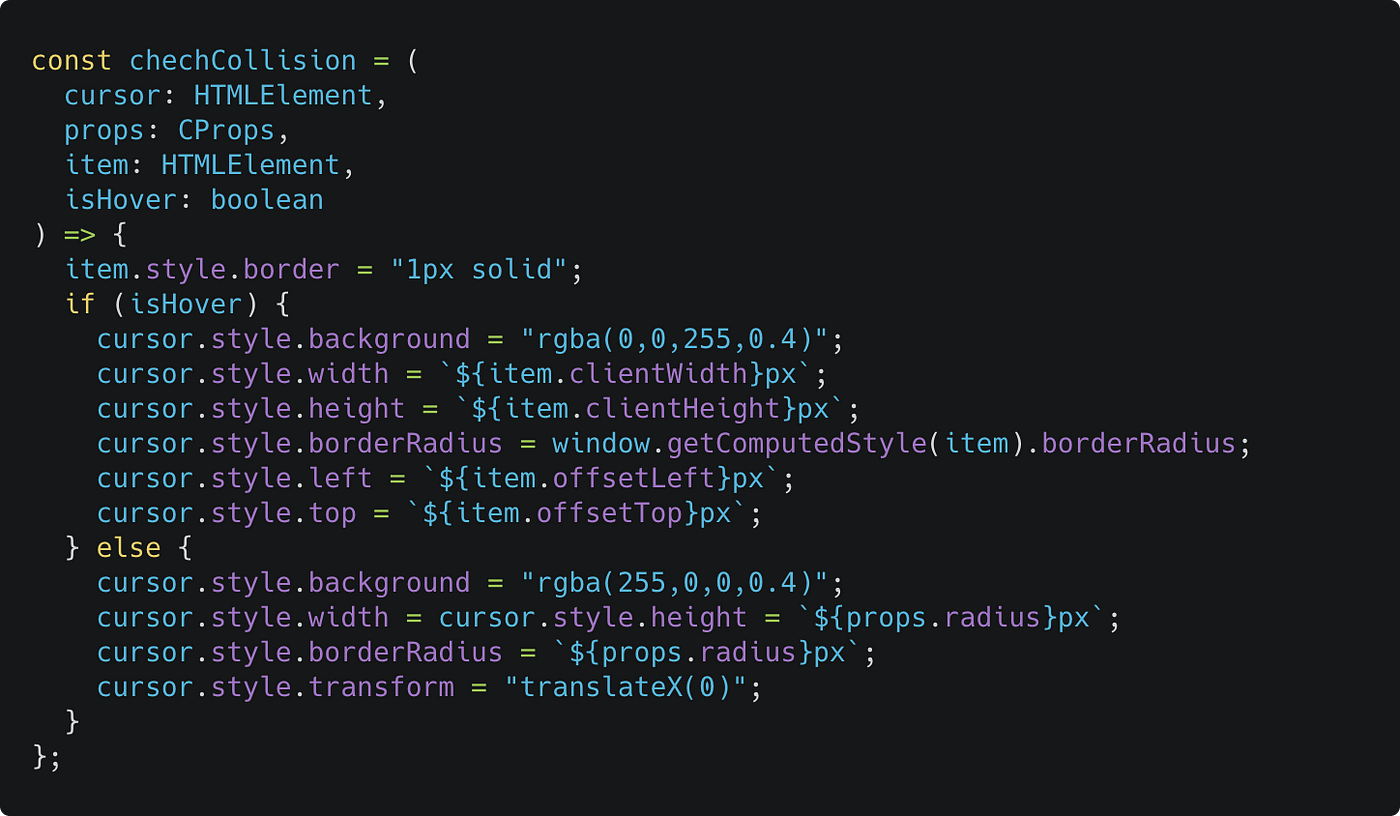
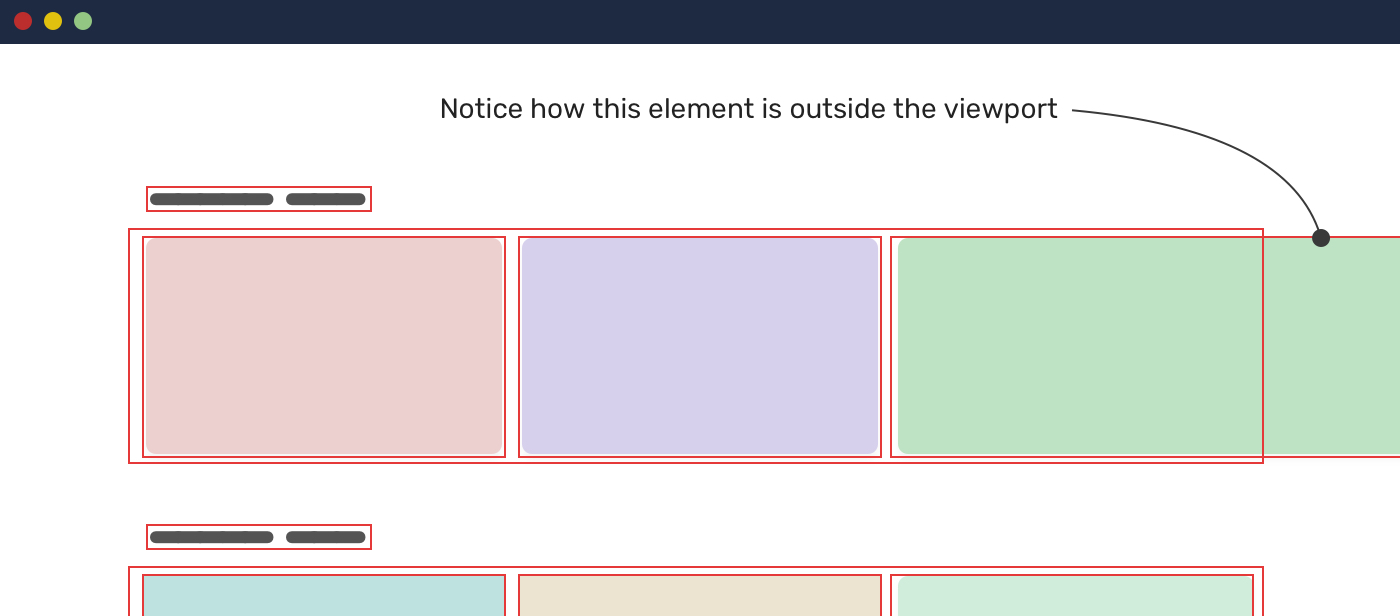
iPad pointer on the web. A short diary of iPad pointer…, by Pavel Laptev

HTML vs Body: How to Set Width and Height for Full Page Size

Aspect Ratio Boxes CSS-Tricks - CSS-Tricks

Overflow Issues In CSS — Smashing Magazine

Keeping an object scaled based on the bounds of the canvas (really battling to explain this one) - Questions - three.js forum

How to create a stack visualizer using HTML CSS & Javascript ? - GeeksforGeeks

正規店または公式サイト 【COLOR iN ID】check noob padding

html - Make Div Element 100% Height of Browser Window Using CSS - Stack Overflow

Fix mobile viewport 100vh bug in one line of CSS: Dynamic viewport units in action, by Oleksandr Shevchuk

How to make div fill full height of parent in Tailwind CSS ? - GeeksforGeeks
Make A Div Fill The Height of The Remaining Screen Space, PDF, Html Element

HTML vs Body: How to Set Width and Height for Full Page Size