How to make an element width: 100% minus padding ? - GeeksforGeeks
$ 15.50 · 4.8 (547) · In stock

A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions.
A computer science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions.
In this article, we will see different examples to make an element s width of 100 minus padding. We have a few methods to make an element width 100 minus padding which are described in detail below. Table of ContentUsing calc() and box-sizing Using Flexbox Container MethodApproach 1 Using calc() and box-sizing Here
Css, PDF, Cascading Style Sheets

html - Cross browser method to fit a child div to its parent's width - Stack Overflow
.png)
CSS Padding - GeeksforGeeks
.png)
How to Set 100% Height with Padding/Margin in CSS ? - GeeksforGeeks

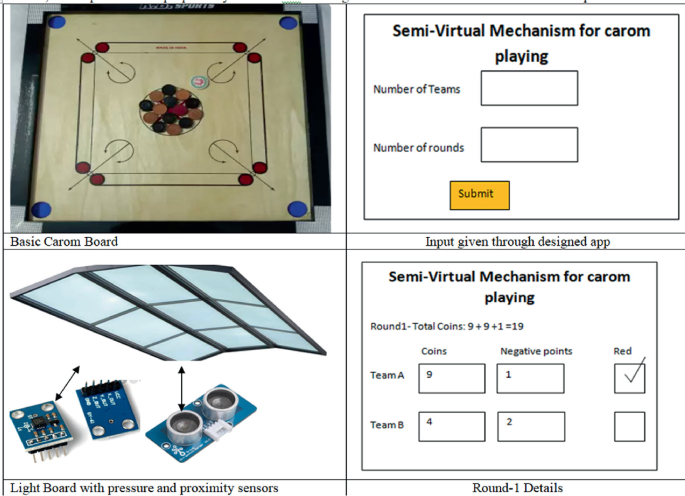
Auto-Guide for Caroms Playing Using IoT

Does element width include padding in CSS ? - GeeksforGeeks

The box model - Learn web development

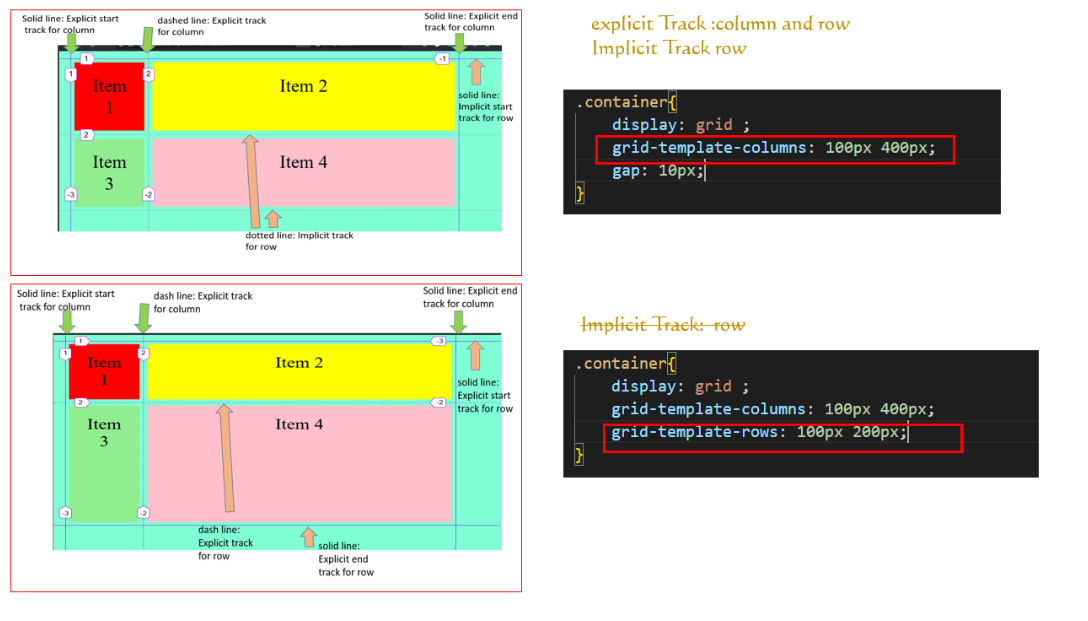
Grid Layout. Last time I have write an article or…, by CC(ChenChih), Chen-Chih's Portfolio Page
In a CSS style definition, does a space between classes have a

Does element width include padding in CSS ? - GeeksforGeeks

html - Div width 100% minus fixed amount of pixels - Stack Overflow
Primer CSS Extended Negative Margins - GeeksforGeeks

How to make the side padding work correctly with 100% width? - HTML-CSS - The freeCodeCamp Forum






:quality(70)/cloudfront-us-east-1.images.arcpublishing.com/archetype/ZNTBU64PNFG2DKBPAELTVBC6XQ.jpg)