How to Vertically Align Text Within a Div in CSS ? - GeeksforGeeks
$ 25.00 · 4.6 (427) · In stock

A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions.
A computer science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions.
In this article, we will learn how to align the text vertically inside the div using CSS. We can align the center blocks vertically, by combining a few properties. The trick is to specify the outer block to be formatted as a table cell because the contents of a table

React carousel: como criar carrosséis responsivos em React – Insights para te ajudar na carreira em tecnologia

ff.next blog - Flutter Web vs Angular: A comprehensive analysis of what to use in 2022
5 Different Ways To Vertically Align Your CSS Content, by Jose Granja

css - vertical align text near a floating div - Stack Overflow

Creating a Working HTML Contact Form

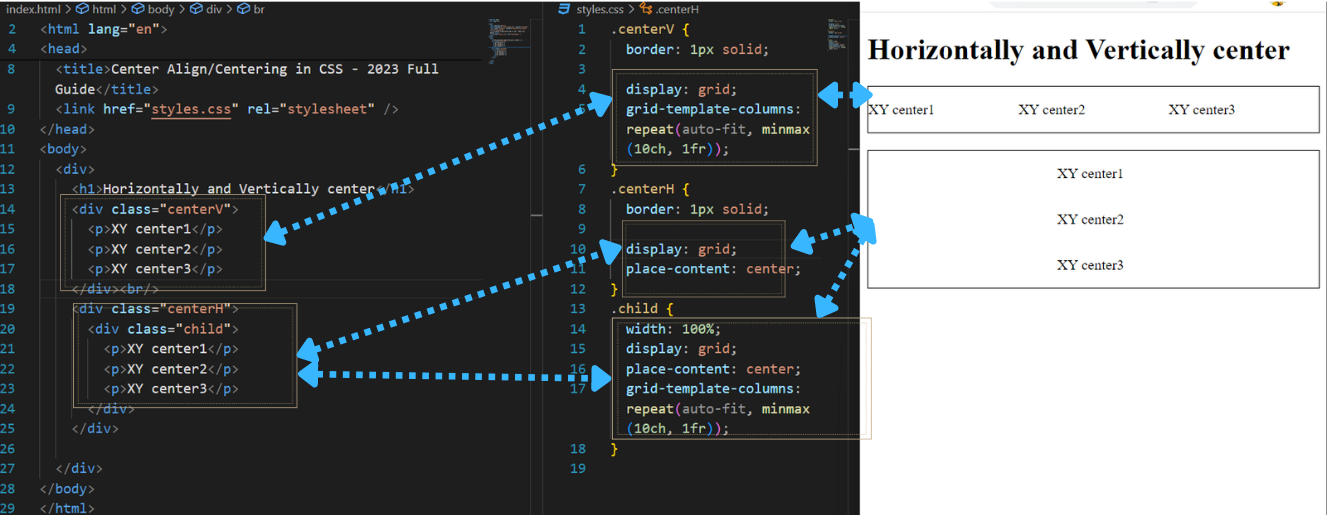
Master the Art of Centering in CSS: A Step-by-Step Guide

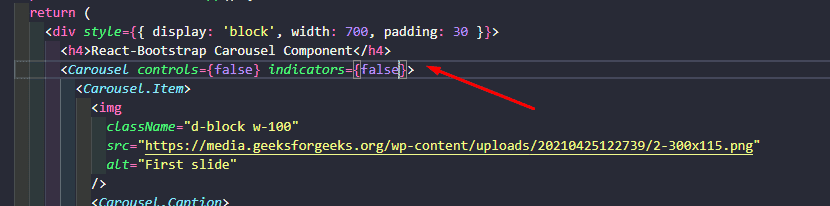
Step-by-Step Guide Reactstrap: Build React Apps - CopyCat Blog

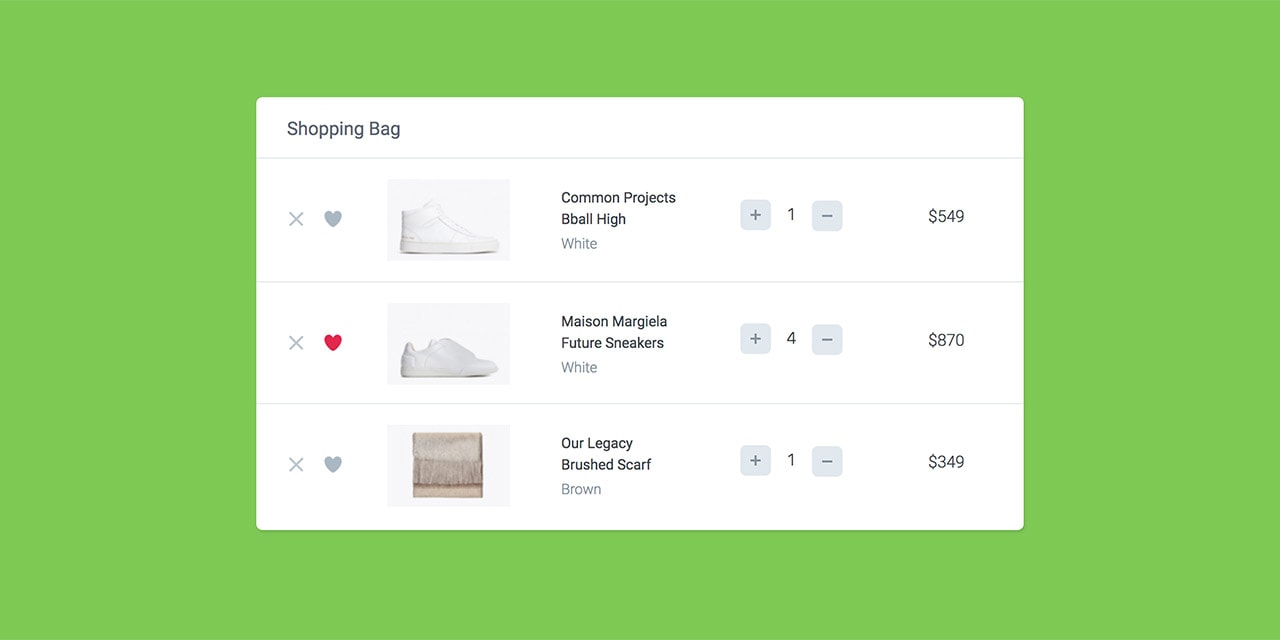
How to Create a Shopping Cart UI using CSS & JavaScript - Designmodo

vertical-align CSS-Tricks - CSS-Tricks

How to Hack a Website with Basic HTML Coding: 12 Steps

How to Vertically Align Text Next to an Image using CSS ? - GeeksforGeeks
How to center texts in HTML - Quora

HTML Center Text – How to CSS Vertical Align a Div
GeeksforGeeks on LinkedIn: #bootstrap #javascript #css #javascriptframeworks #cheatsheet…
🎯CSS Flexbox Center Anything Vertically & Horizontally (Tutorial)











.png)