What is rem in CSS? rem Unit Font Size, Padding, Height, and More
$ 12.99 · 4.9 (218) · In stock

The rem measurement unit is a relative unit that you can use for length values in CSS. I will explain what this unit is, and how it is different from other units in this article. In my previous article, I explained the two categories of units in CSS: Absolute and
The rem measurement unit is a relative unit that you can use for length values
in CSS. I will explain what this unit is, and how it is different from other
units in this article.
In my previous article, I explained the two categories of units in CSS: Absolute
and Relative units [/news/absolute-and-relative-css-units/]. I recommend
checking it out so that you can understand what relative units are and why rem
falls under this category.
To briefly explain, relative units are used for values tha

Understanding REM Unit In CSS

Control font sizes, line spacing, and word spacing - Build Your
![]()
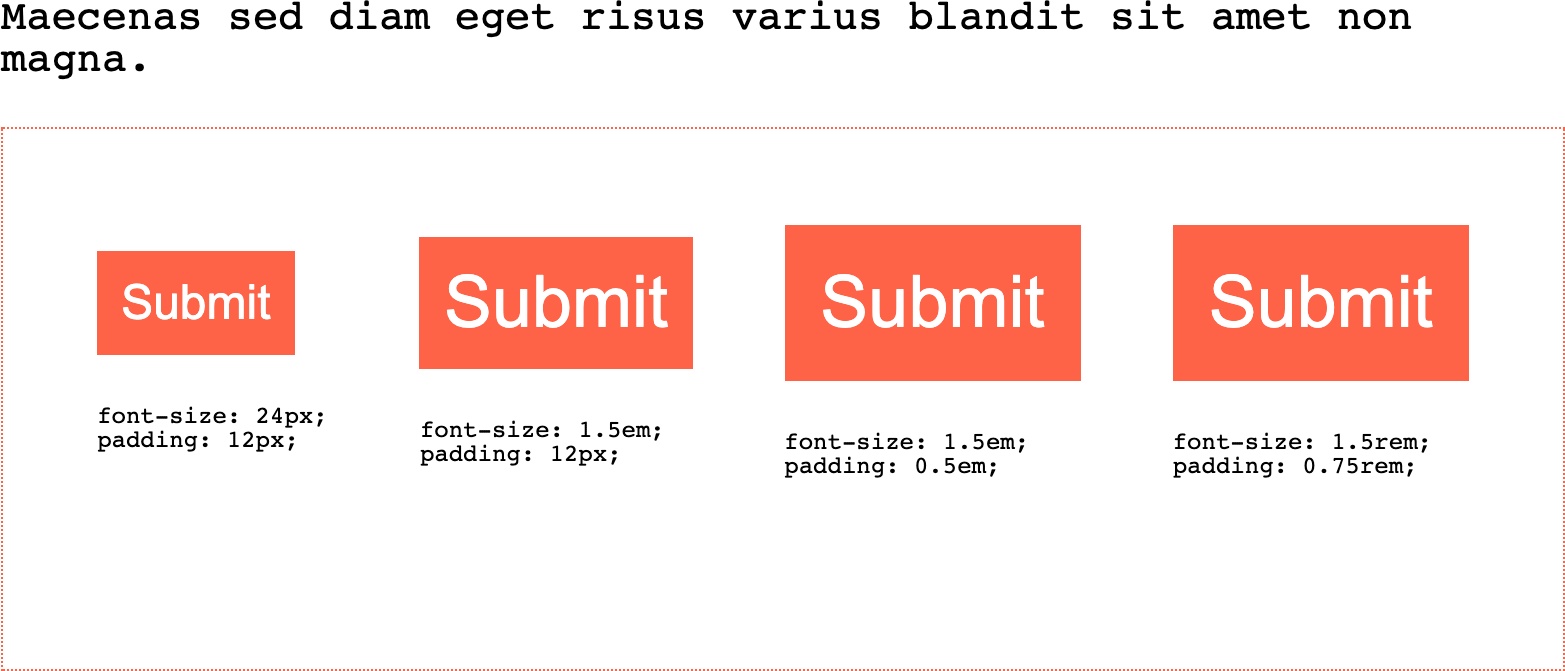
Font Sizes: Pixels = Rem Values

Using em vs. rem in CSS - LogRocket Blog

What is rem in CSS? rem Unit Font Size, Padding, Height, and More

Why CSS by rem unit and border-radius can't make a circle - Stack

Web Design

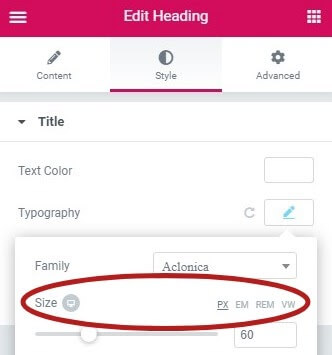
What's The Difference Between PX, EM, REM, %, VW, And VH?

Why you should never use px to set font-size in CSS - Josh
A guide to CSS units — pt. 2: font relative units

The Battle of the Units: PX vs REM vs EM (font-size) - DEV Community

Why You Should Use REM Instead of Pixels