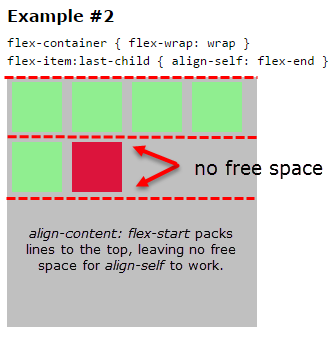
In CSS Flexbox, why are there no justify-items and justify-self
$ 20.50 · 5 (249) · In stock

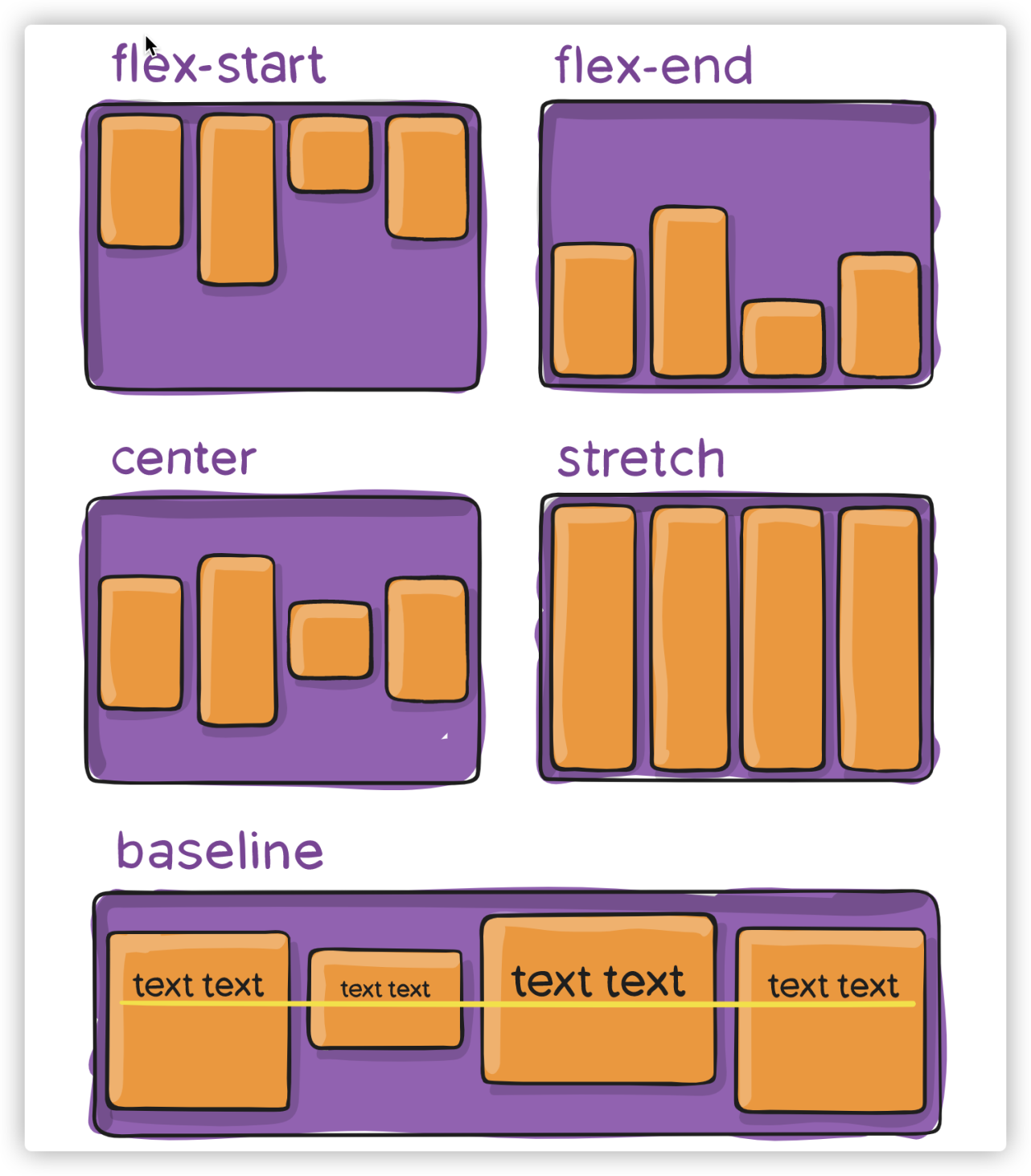
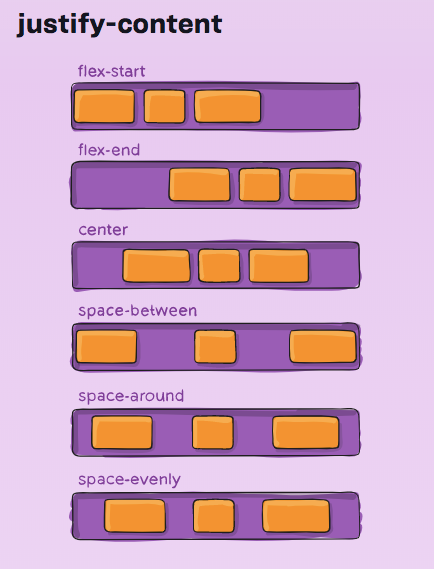
Consider the main axis and cross axis of a flex container: Source: W3C To align flex items along the main axis there is one property: justify-content To align flex items along the cross axis the

How to Justify a Single Flex Item in CSS Flexbox - Beginner Tutorial

笔记:flex-wrap 和align-self,align-items,align-content 之间的

Justify Space Between Individual Items in Flexbox - Jim Nielsen's Blog

CSS grid - justify-items, align-items, justify-self, align-self

CSS justify-self Property - GeeksforGeeks
In CSS Flexbox, why are there no “justify-items” and “justify-self

html - How to center all img in css with flexbox - Stack Overflow

Getting Started with CSS Flexbox Basics, by Laina Karosic

html - CSS: Make Flexbox's justify content only overflow to the

html - Flexbox, boxes inside boxes - Stack Overflow

CSS Flexbox Tutorial: Learn About CSS Flex With Flexbox Examples

justify content tutorial in tailwind css with justify items or justify self

CSS align-self Property - GeeksforGeeks